
Clock Animation With Pure CSS Simple CSS animation Tutorial YouTube
40 CSS & Javascript Animated Countdown Timer Examples by Henri — 31.12.2018 Countdown timers have many uses on the web, the most common of which you will find on websites with products or services that haven`t launched yet with a countdown timer displaying the time until their product or service launches.

CSS TIMER css animation tutorial cool css effects 2019 YouTube
The CSS property animation-timing-function controls the acceleration and deceleration of an animation during its cycle. Note that this function doesn't impact the animation's duration, which is set by the animation-duration property in seconds or milliseconds.

Stopwatch Counter UI Design with Animation In HTML,CSS,JAVASCRIPT & JQUERY Countdown Timer
The animation-timing-function CSS property sets how an animation progresses through the duration of each cycle. Try it It is often convenient to use the shorthand property animation to set all animation properties at once. Syntax css

Clock Loader Animation Using HTML & CSS.[ Source Code ] YouTube
Feb 3, 2020 1 Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it's actually a lot more straightforward to make one.

HTML Timer Count Up A Simple Count Up Timer Using HTML/CSS NO Javscript CSS Animation YouTube
Timer animation In general, the best way is to use CSS functions: @keyframes and transitions , but in my current project I need to create controllable timers, so I choose to use the following JS.

HTML & CSS Clock Animation Lena Design
Click the property values above to see the result. W3Schools.com - Play it - Play it

43 HandPicked CSS Clocks W3tweaks
Posted on Feb 25, 2019 • Updated on Feb 9, 2023 Making An Animated Timer With CSS & JavaScript # css # javascript # webdev # beginners With my time at General Assembly rapidly coming to an end, there is less direct instruction and more encouraging us to play in the huge sandbox that is web development.

CSS loading animation using HTML & CSS Pure CSS Clock Loader 5 YouTube
To get the best cross-browser support, it is a common practice to apply vendor prefixes to CSS properties and values that require them to work. For instance -webkit- or -moz- . We offer two popular choices: Autoprefixer (which processes your CSS server-side) and -prefix-free (which applies prefixes via a script, client-side).

21+ Awesome Animated Countdown Timer Using HTML and CSS Bodh Tutorials
Animated Countdown Timer HTML HTML xxxxxxxxxx 9 1
Time Left
2
CSS Animation Timer Codesandbox
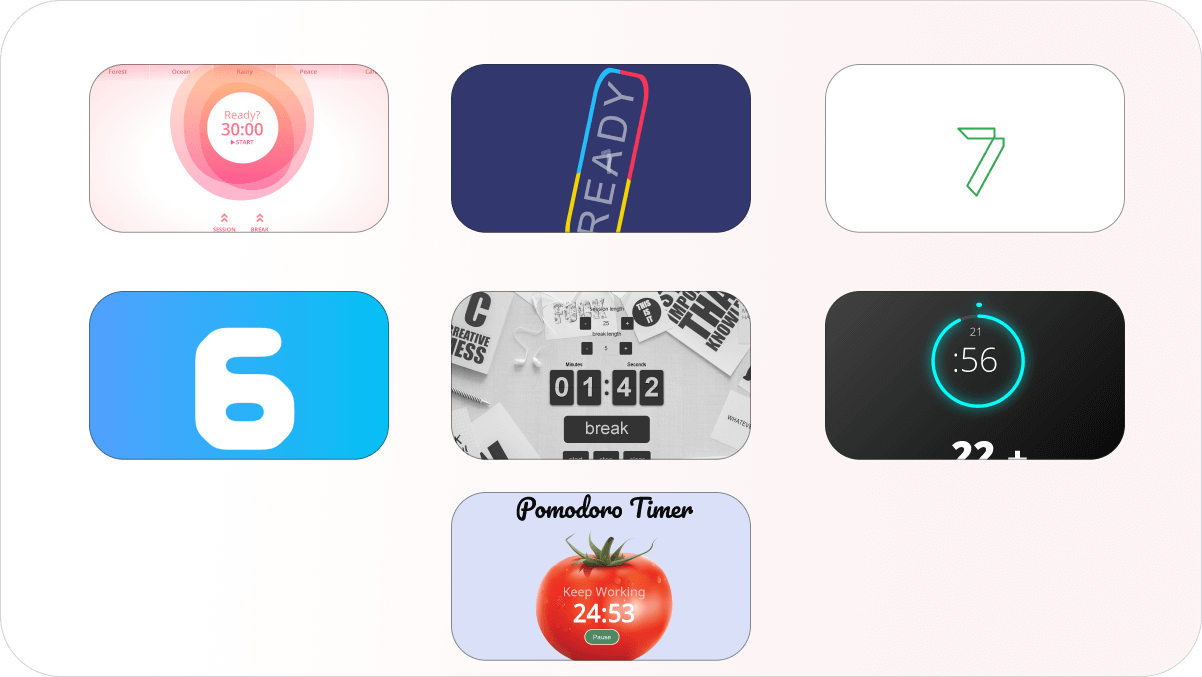
Here is the complete list of animated countdown timers made using HTML and CSS. 1. Pomodoro Countdown Timer. A beautiful animated pomodoro-design animated countdown timer made using HTML and CSS. 2. Pure CSS SVG Countdown. A colorful animated countdown timer made using Pure CSS. 3. Minimalist Countdown Timer.

React Timer Awesome Animation Effect CSS CodeLab
February 7, 2022 Welcome to our updated collection of hand-picked free HTML and CSS countdown timer code examples. These examples have been carefully selected from various resources such as CodePen, GitHub, and other online platforms. This collection has been updated as of February 2022, and we're excited to introduce 4 new items to our list.

Create Circle Timer using HTML and CSS only YouTube
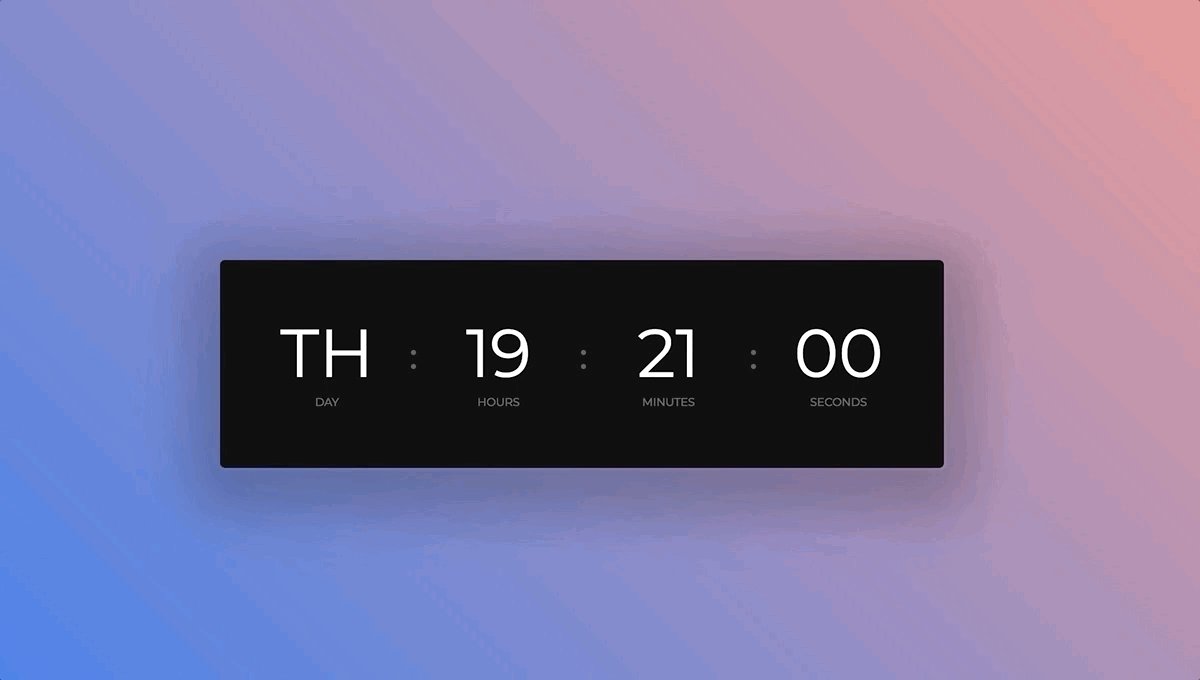
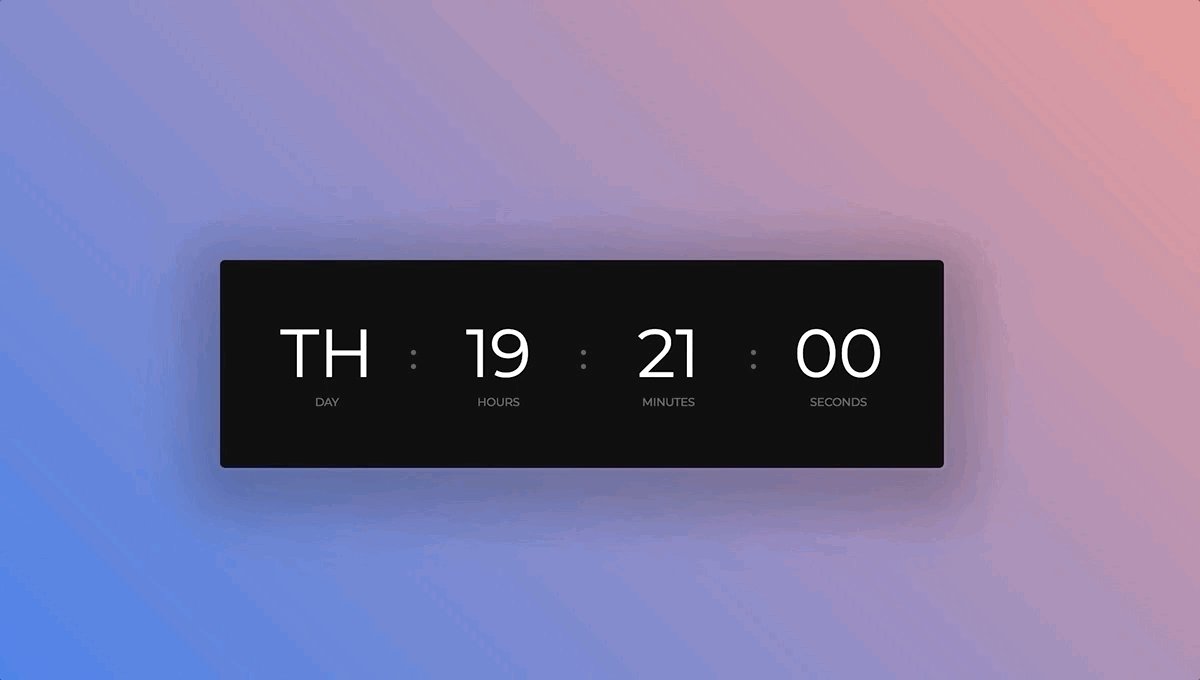
A countdown timer can range in display type, from analog clocks to animated sequences. Countdowns can be used to set an expiration date on a contest submission, announce an 'only-for-today' deal or sale, or add excitement and anticipation to your site. 1. Pure CSS SVG Countdown (Ready) Download 2. CSS-Only Countdown Clock Download 3.

How to Create an Animated Countdown Timer With HTML, CSS and JavaScript Twinybots
It gives a sense of rhythm and flow where you can kinda feel the end of the timer and time your next action. a linear animation that shrinks the bar to zero. Setting this up is fairly easy… Let's give ourselves a parent/child thing, just in case we want to style the empty part of the container at some point.

Simple Timer Widget UI Free Timer, Css tutorial, Timer app
Step 1: Start with the basic markup and styles Let's start with creating a basic template for our timer. We will add an svg with a circle element inside to draw a timer ring that will indicate the passing time and add a span to show the remaining time value.

CSS animation sourced timer Codesandbox
The animation-delay CSS property specifies the amount of time to wait from applying the animation to an element before beginning to perform the animation. The animation can start later, immediately from its beginning, or immediately and partway through the animation. Try it. It is often convenient to use the shorthand property animation to set.

How to Create an Animated Countdown Timer With HTML, CSS and JavaScript CSSTricks CSSTricks
This may seem rather intimidating to some beginners, but keep calm and study slowly. (A) First, we set the outer wrapper and all "number slides" to the same dimensions. (A) Hide the scrollbar on the outer wrapper, so it only displays one number at a time. (B) As above, the trick is to use a relative bottom position to shift the inner wrapper.